 instructa/mcp-starterUpdated Apr 2006
instructa/mcp-starterUpdated Apr 2006
MCP Server Starter

Want to build your own MCP server?
MCP Server Starter gives you a basic structure to run local tools with Cursor, Claude, and others using the MCP standard.
Features
-
📡 Flexible Communication
- Supports multiple communication protocols between client and server,
stdio: Local usageStreamable HTTP: Remote and local useagesse: Remote and local usage (deprecated)~~
-
📦 Minimal Setup - Get started quickly with a basic server implementation.
-
🤖 Cursor AI Integration - Includes example
.cursor/mcp.jsonconfiguration. -
⌨️ TypeScript - Add type safety to your project.
Todo
- Add option to publish your own packages
- Better CLI support for scaffolding
- Prompts to build tools on the fly
Getting Started
Prerequisites
Usage
Supported Transport Options
Model Context Protocol Supports multiple Transport methods.
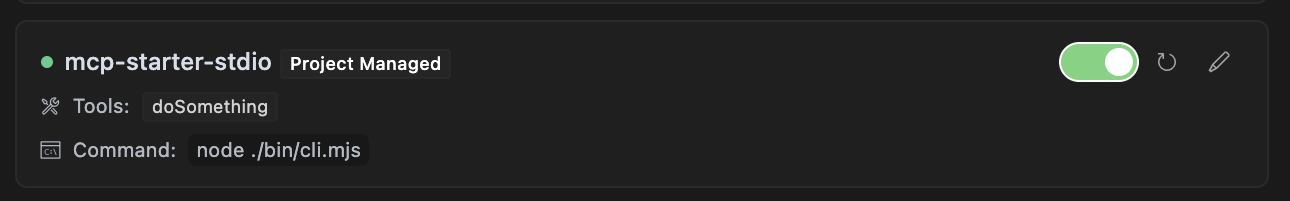
stdio

Recommend for local setups
Code Editor Support
Add the code snippets below
- Cursor:
.cursor/mcp.json
Local development/testing
Use this if you want to test your mcp server locally
{
"mcpServers": {
"my-starter-mcp-stdio": {
"command": "node",
"args": ["./bin/cli.mjs", "--stdio"]
}
}
}
Published Package
Use this when you have published your package in the npm registry
{
"mcpServers": {
"my-starter-mcp-stdio": {
"command": "npx",
"args": ["my-mcp-server", "--stdio"]
}
}
}
Streamable HTTP

Important: Streamable HTTP is not supported in Cursor yet
Recommend for remote server usage
Important: In contrast to stdio you need also to run the server with the correct flag
Local development
Use the streamable http transport
- Start the MCP Server Run this in your terminal
node ./bin/cli.mjs --http --port 4200
Or with mcp inspector
npm run dev-http
# npm run dev-sse (deprecated)
- Add this to your config
{
"mcpServers": {
"my-starter-mcp-http": {
"command": "node",
"args": ["./bin/cli.mjs", "--http", "--port", "4001"]
// "args": ["./bin/cli.mjs", "--sse", "--port", "4002"] (or deprecated sse usage)
}
}
}
Published Package
Use this when you have published your package in the npm registry
Run this in your terminal
npx my-mcp-server --http --port 4200
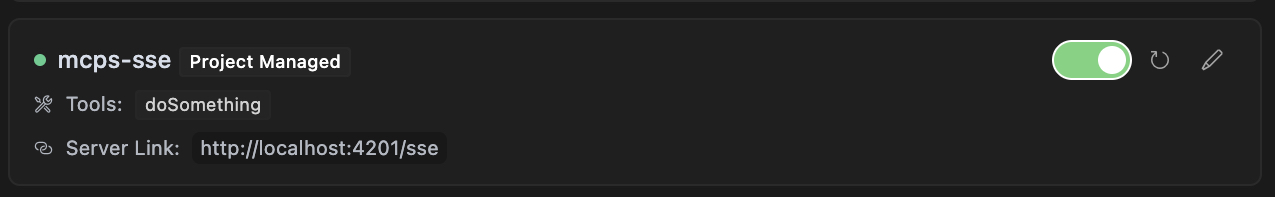
# npx my-mcp-server --sse --port 4201 (deprecated)
{
"mcpServers": {
"my-starter-mcp-http": {
"url": "http://localhost:4200/mcp"
// "url": "http://localhost:4201/sse"
}
}
}
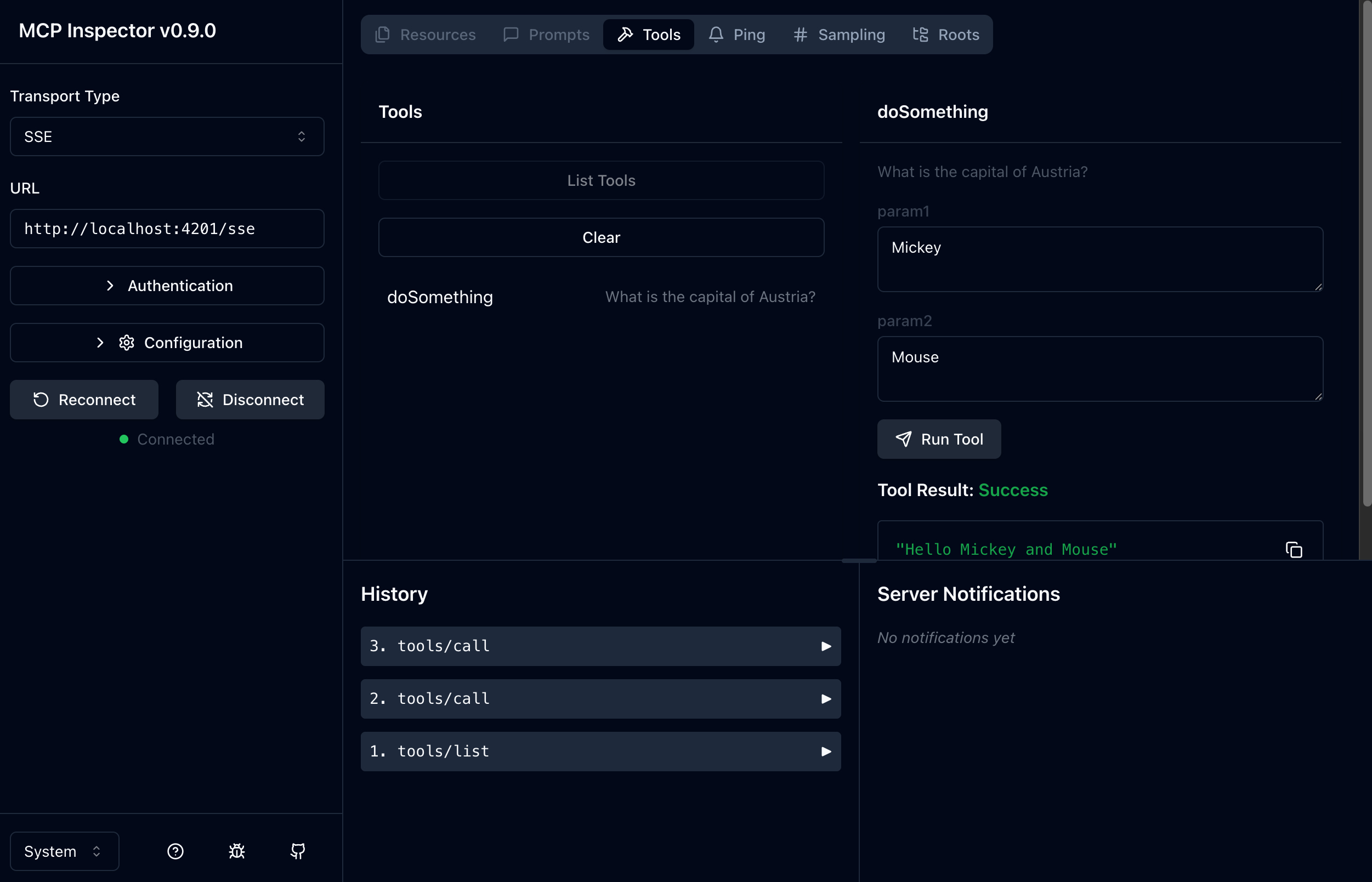
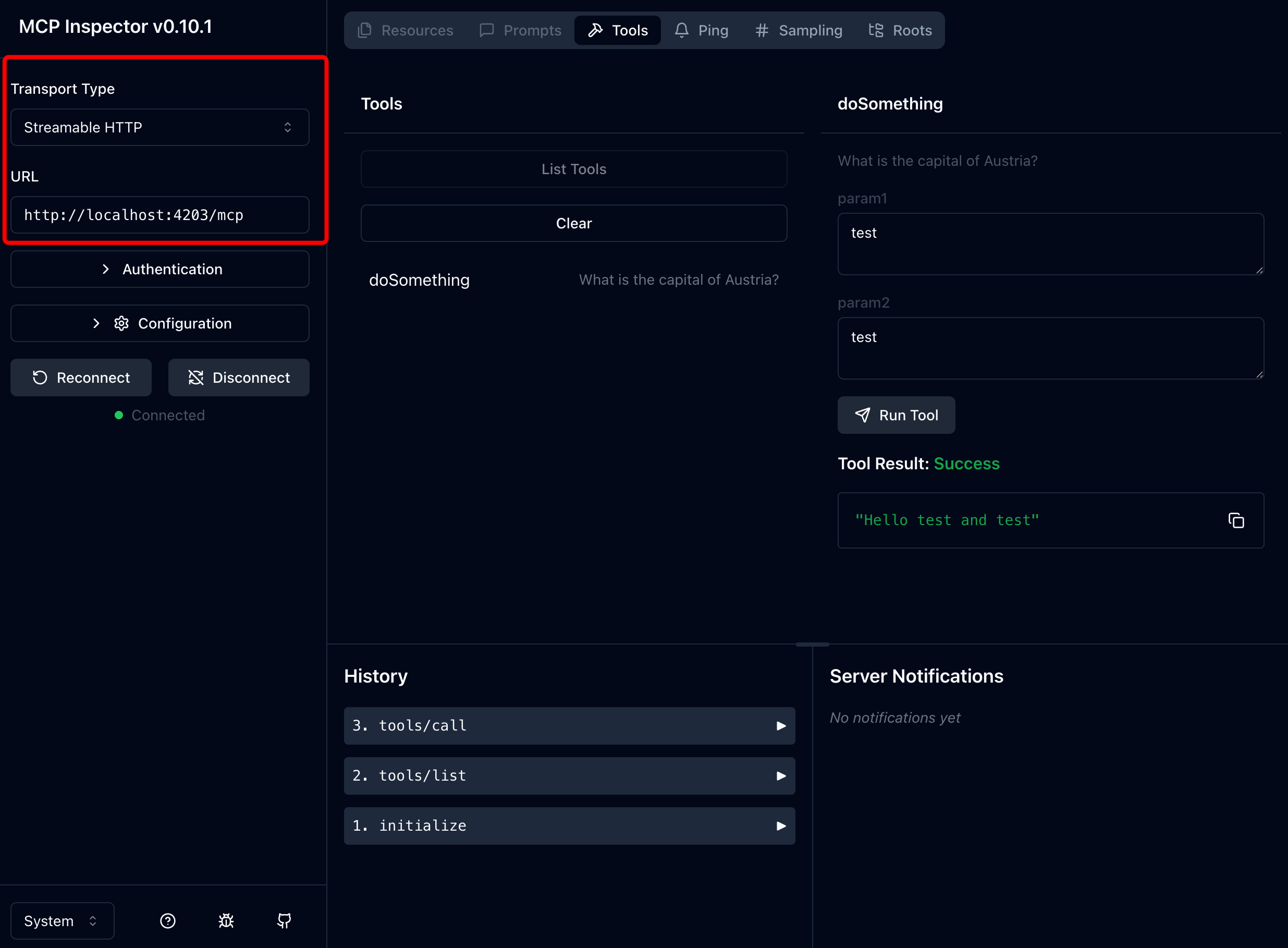
Use the Inspector
Use the inspect command to debug your mcp server


Command-Line Options
Protocol Selection
| Protocol | Description | Flags | Notes |
|---|---|---|---|
stdio | Standard I/O | (None) | Default |
http | HTTP REST | --port <num> (def: 3000), --endpoint <path> (def: /mcp) | |
sse | Server-Sent Events | --port <num> (def: 3000) | Deprecated |
License
This project is licensed under the MIT License - see the LICENSE file for details.
Links
- X/Twitter: @kregenrek
- Bluesky: @kevinkern.dev
Courses
- Learn Cursor AI: Ultimate Cursor Course
- Learn to build software with AI: instructa.ai
See my other projects:
- AI Prompts - Curated AI Prompts for Cursor AI, Cline, Windsurf and Github Copilot
- codefetch - Turn code into Markdown for LLMs with one simple terminal command
- aidex A CLI tool that provides detailed information about AI language models, helping developers choose the right model for their needs.# mcp-starter
Installation
{
"mcpServers": {
"my-starter-mcp-stdio": {
"env": {},
"args": [
"./bin/cli.mjs",
"--stdio"
],
"command": "node"
}
}
}MCPLink
Seamless access to top MCP servers powering the future of AI integration.